Annoncée depuis plus de deux mois dans un billet du « Webmaster Central Blog » de Google, la dernière mise à jour du moteur de recherche, baptisée « Google Mobile-friendly » — appliquée à partir du 21 avril 2015 — fait frémir la toile… Retour sur un séisme programmé.
Le « MOBILEGEDDON » est arrivé
Pourquoi cette nouvelle mise à jour provoque un tel remous dans le monde du web ? Nous savions depuis longtemps tout l’intérêt que Google portait au mobile ; nous savions en conséquence, que nous ne pourrions y échapper dans la mesure où le moteur de recherche ne fait l’objet d’aucune concurrence sérieuse…
Le leadership de Google et son goût pour le mobile
La modification de l’algorithme du moteur de recherche n’intéresse pas le commun des mortels : pourtant, elle fait bouger la planète des éditeurs, s’apparentant à un tremblement de terre de forte magnitude. D’ailleurs, elle est surnommée « Mobilegeddon » !
« Ce changement va affecter les recherches sur mobiles, dans toutes les langues, dans le monde entier et va avoir un impact significatif sur nos résultats de recherches. » (Google)
Or, cela fait plusieurs années que le géant américain souligne l’importance du mobile dans son livre « Mobile Play Book ».
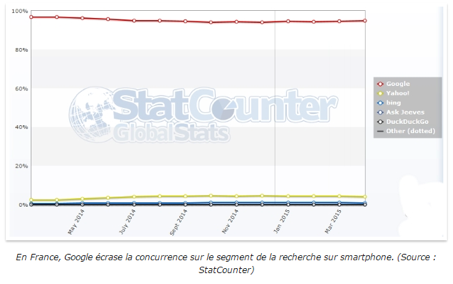
Et, avec 95 % des parts du marché en France et 90 % dans le monde, Google est en mesure de dicter sa loi…
Et gare à ceux qui ne lui obéissent pas…
Retour sur la chute de eJustice
Un service français – eJustice – a fait les frais des dernières mises à jour du moteur de recherche : « Google nous a envoyés au tapis trois fois depuis 2007. […] Nous avions entre 12 000 et 15 000 connexions par jour, six personnes travaillaient sur eJustice et les comptes s’équilibraient. Nous sommes passés à 500-700 connexions, nos revenus ont été divisés par quatre et nous ne sommes plus que deux » explique son créateur, Dominique Barella.
Face au géant américain, la petite entreprise n’a pas baissé les bras : elle a décidé de porter plainte contre lui. Une manœuvre rapidement suivie par d’autres compagnies comme Microsoft. Mais aujourd’hui, à l’heure où les premiers résultats arrivent, eJustice n’est plus.
Après quatre ans de procédure, la Commission européenne a envoyé ses griefs directement à Google. À travers la commissaire à la concurrence, Margrethe Vestager : « Je crains que l’entreprise n’ait injustement avantagé son propre service de comparaison de prix [Google Shopping Service, NDLR] en violation des règles de l’UE en matière d’ententes et d’abus de position dominante ». (Source : Libération)
Si la firme américaine est « fermement en désaccord » avec cette déclaration, elle dispose de temps pour préparer sa défense : la décision finale devrait être formulée à la fin de l’année 2015…
La préparation au Mobile Friendly
En attendant, les professionnels du web bénéficiaient d’un délai de 2 mois pour préparer correctement l’arrivée de cette nouvelle mise à jour : annoncée pour le 21 avril 2015, Google – à travers, Gary Illyes, son Webmaster Trends Analyst – a tout de même précisé que son déploiement pourrait durer plusieurs jours, voire plusieurs semaines…
Côté développeur, l’annonce s’est révélée être une véritable aubaine : depuis deux mois, les carnets de commandes ne désemplissent pas…
Côté référenceur, on a l’habitude d’obéir sagement aux diktats de Google. La plupart ont donc annoncé la nouvelle à leurs clients en leur indiquant qu’il était préférable de se soumettre aux exigences du géant américain sous peine de voir leur trafic tomber gravement. Et cela indépendamment du budget et de l’énergie déployés.
Le détail de la mise à jour
L’enjeu d’une telle modification s’inscrit dans la lignée des précédentes mises à jour Google – Panda, Pingouin, etc. : il s’agit, encore et toujours, d’améliorer le référencement naturel des sites qui doivent répondre aux nouveaux usages mobiles. Or, lorsqu’on détient de telles parts de marché et que la plupart des utilisateurs ne consultent jamais la seconde page des résultats de Google, il devient impératif de se soumettre à ses volontés pour conserver une certaine visibilité.
Les critères de la mise à jour
Depuis le 21 avril 2015, Google Mobile Friendly impose le « responsive design » à tous les sites : il s’agit d’un format qui adapte le contenu du site à la taille de l’écran utilisé. Mais au-delà de cette première exigence, il ajoute 4 nouveaux critères :
- Pas de logiciels peu utilisés sur les appareils mobiles (à l‘image de Flash !) ;
- Un texte lisible sans avoir à zoomer ;
- Un contenu adapté qui ne génère aucun ascenseur horizontal ;
- Des liens suffisamment éloignés les uns des autres pour permettre un clic facile.
Le label « Mobile-friendly »
La nouvelle mise à jour de l’algorithme du moteur de recherche de Google est accompagnée d’un label : une distinction qui permettra à ces pages d’être valorisées – en temps réel – dans les résultats.
Le label s’applique aux pages…
Lors de l’événement « SMX West », qui s’est déroulé du 3 au 5 mars dernier, Gary Illyes a indiqué, dans le détail, le fonctionnement de ce nouveau label « Google Mobile-Friendly ». Il a ainsi précisé que l’algorithme ne s’appliquera pas au site, mais bien à chaque page. Autrement dit, un site peut obtenir qu’une labellisation sur une de ces pages, particulièrement bien optimisée pour les mobiles ; seule cette page sera alors valorisée dans les résultats du moteur de recherche.
… et en temps réel
Dans le même temps, Gary Illyes a donné une seconde indication importante : le label sera attribué en temps réel. C’est-à-dire, immédiatement après la « lecture » de la page par les robots de Google !
À noter qu’un critère sur la vitesse de chargement serait également à l’étude : si cette donnée n’est pas encore intégrée dans la première version du Google Mobile Friendly, elle le sera probablement rapidement…
Les outils gratuits de test
Pour opérer le changement et conserver les faveurs de Google, il existe un certain nombre d’outils :
- La documentation, mise à disposition par le géant américain : elle s’adresse à tous les niveaux, en des termes suffisamment clairs pour rester intelligible aux non-techniciens. Par exemple, elle explique comment migrer son site WordPress vers un WordPress mobile friendly !
En savoir plus : https://developers.google.com/webmasters/mobile-sites/get-started/
- L’outil de test « made in Google » est naturellement à utiliser : il suffit d’y indiquer l’URL pour savoir si elle est jugée optimisée ou pas. Si ce n’est pas le cas, il indique les données à travailler pour obtenir le label.
En savoir plus : https://www.google.com/webmasters/tools/mobile-friendly/
Les nouveaux indicateurs de Google Webmaster Tools : ils révèlent les mots clés qui permettent de remonter la déclinaison mobile du site (« Requête de recherche »). Ils indiquent aussi les problèmes liés à l’ergonomie : par exemple, il va lister des erreurs comme « éléments tactiles trop proches », « fenêtre d’affichage non configurée », « taille de contenu non adaptée à la fenêtre d’affichage » « utilisation de contenu Flash », etc. En plus, il suffit de cliquer sur les erreurs pour savoir sur quelles pages elles sont observées (« Ergonomie mobile »). À noter qu’une page peut obtenir le label tout en présentant des erreurs dans ce rapport.
Pour en savoir plus : allez sur Google Webmaster Tools, cliquez sur le site à étudier ; puis, dans la colonne de gauche, cliquez sur « Trafic de Recherche »…
La partie « compatibilité mobile » étudiée dans « PageSpeed Insights » permet de travailler — pour demain — la rapidité d’affichage et plus largement la « performance web ».
Les conseils pour être mobile-friendly
Depuis le 21 avril 2015, il est impératif d’être « Google Mobile Friendly » : si vous n’avez pas encore effectué de changements ou de tests, nous vous encourageons à lire ces quelque conseils, prodigués par la firme américaine et les référenceurs.
Les conseils « Google Mobile Friendly »
Voici les conseils dictés par la firme américaine, qu’ils seraient importants de tenir compte :
- « Les fichiers JavaScript, CSS et image que votre site Web utilise doivent être accessibles par Googlebot » (Source), éliminant ainsi définitivement le Flash.
Cette précision a son importance car une configuration du robots.txt particulièrement verrouillée peut empêcher l’obtention du label. C’est d’ailleurs une des erreurs les plus courantes à ce jour.
- Les redirections sont à surveiller, surtout si vous disposez d’URL Mobiles distinctes. Attention notamment aux erreurs 404.
- Le fichier « robots.txt » est à tester dans les outils Google pour les webmasters.
- La vitesse de chargement de votre site mobile est à vérifier : un chargement trop long, frustrant pour les internautes, risque d’entraîner prochainement le déclassement du site. À noter que parmi les critères de lenteur, le poids des visuels et le nombre de JavaScript jouent un rôle clé.
Les conseils des référenceurs
Pour éviter la chute de votre trafic, voire la mort du site, les référenceurs livrent leurs conseils pour passer le « mobilegeddon » sans encombre :
- Testez votre site via l’outil de test de Google.
- Choisissez un CMS proposant nativement la compatibilité mobile, comme WordPress, Prestashop et Drupal.
- Offrez-vous le « responsive design » pour que la taille et la mise en place des contenus s’adaptent aux écrans mobiles.
- Optimisez l’expérience utilisateur : précieuse pour Google, elle suppose d’opter pour la sobriété, le flat design, de larges boutons espacés, etc. Autant d’éléments pour faciliter la navigation mobile.
- Utilisez le « Dynamic Serving » : cela permet de garder la même URL dans toutes les situations, tout en générant une version du code HTML pour s’adapter aux différents appareils.
D’une façon plus générale, concentrez-vous sur les pages à plus fort trafic tout en gardant à l’esprit que – contrairement à Panda ou Penguin – l’analyse en temps réel de Google Mobile Friendly permet de redresser rapidement la situation : une page corrigée après le 21 avril 2015 pourra rapidement être labellisée et regagner les places perdues par le déploiement de la mise à jour.
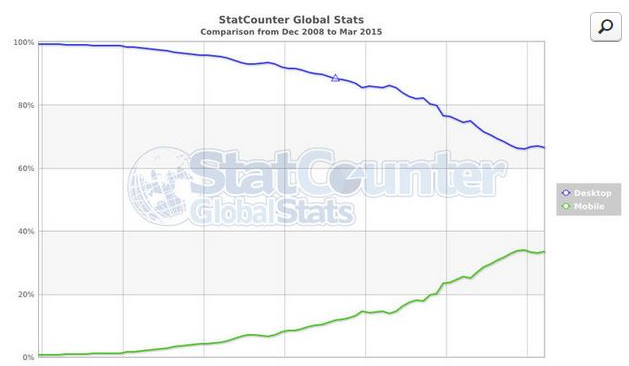
Pour finir, je vous propose une capture repérée dans l’étude de StatCounter :
Il est aisé de voir que depuis 2008 les courbes ne cessent de se rapprocher, le trafic issu des ordinateurs est en chute libre tandis que celui issu du mobile a largement dépassé les 30 %. Moralité : Ne passez pas à côté de ce label Google Mobile Friendly à l’heure où Google est toujours en position de force !