La conception d’un produit, d’une application ou d’un site web n’est pas exclusivement une affaire de contenu : c’est, surtout, une question d’utilisation. L’interaction se doit d’être fluide et intuitive, l’usage agréable et pertinent, et l’impression positive. Cette utilisation rationalisée, c’est ce qu’on appelle l’expérience utilisateur (UX) ; et la méthodologie de conception qui répond à cette problématique, c’est l’UX Design. Un domaine situé au croisement de l’ergonomie, de la technique et de l’émotion, dont l’objectif est de donner de la valeur à l’utilisation qui est faite du produit ou service.

Or, pour beaucoup, ce « design de l’expérience utilisateur » reste une notion floue. Cet article a donc pour but d’éclairer vos lanternes au sujet de l’UX Design, de son intérêt et de ses applications – en particulier dans le cadre d’un site web.
Qu’est-ce que l’UX Design ?
Dans UX Design, il y a l’aspect « design » (la conception de l’interface) et la partie « UX » (qui désigne l’expérience utilisateur). En substance, l’UX Design renvoie à la conception d’un produit ou d’un service (application mobile, site web ou autre) dans une perspective user centric, c’est-à-dire en tenant compte des besoins des utilisateurs et de la nécessité de leur proposer une expérience optimale.
L’expression a été forgée par Donald Norman, cofondateur du Nielsen Norman Group et incarnation à lui seul de la Croisade pro-utilisateur final dans les années quatre-vingts. Il est l’auteur, en 1988, d’un ouvrage toujours considéré comme la Bible de l’UX, The Design of Everyday Things,qui pose les bases de ce qu’est le « user-centered design ».
Comprendre l’UX Design
L’UX Design est une discipline dont le but est d’actionner les leviers nécessaires (techniques, graphiques, commerciaux, stratégiques) pour concevoir une interface user-friendly et offrir une expérience utilisateur de qualité. Derrière cette méthodologie complexe, il y a une idée toute simple, mais terriblement pertinente : même le meilleur contenu du monde échouera à atteindre son objectif s’il est mal conçu du point de vue de l’utilisateur. Il s’agit, en substance, de donner forme à des produits ou des applications qui améliorent l’expérience (et, in fine, l’existence) des utilisateurs.
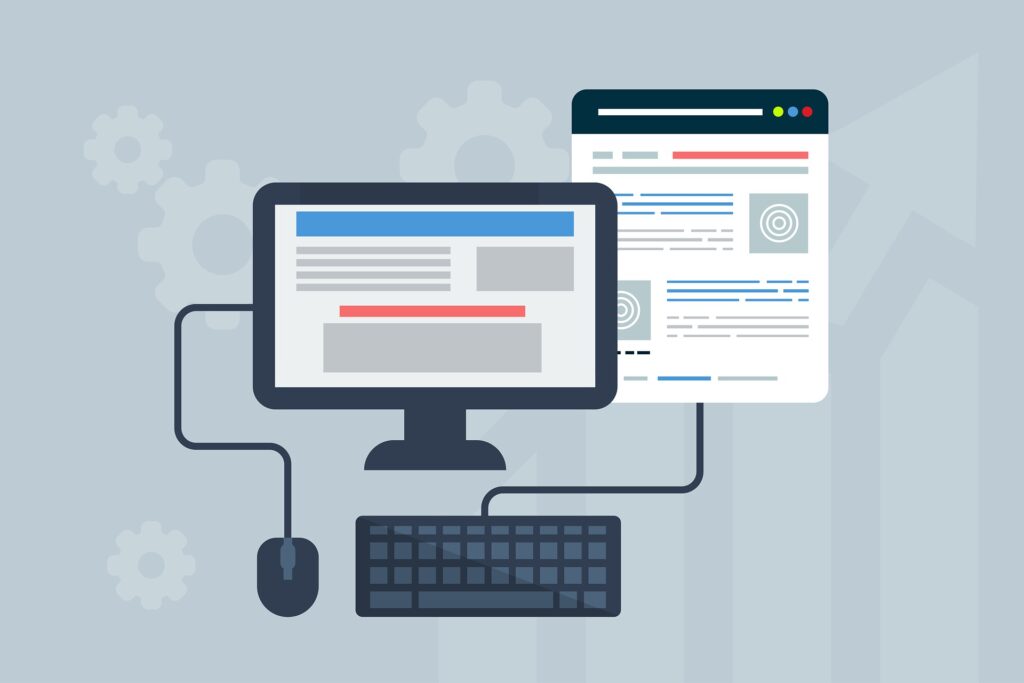
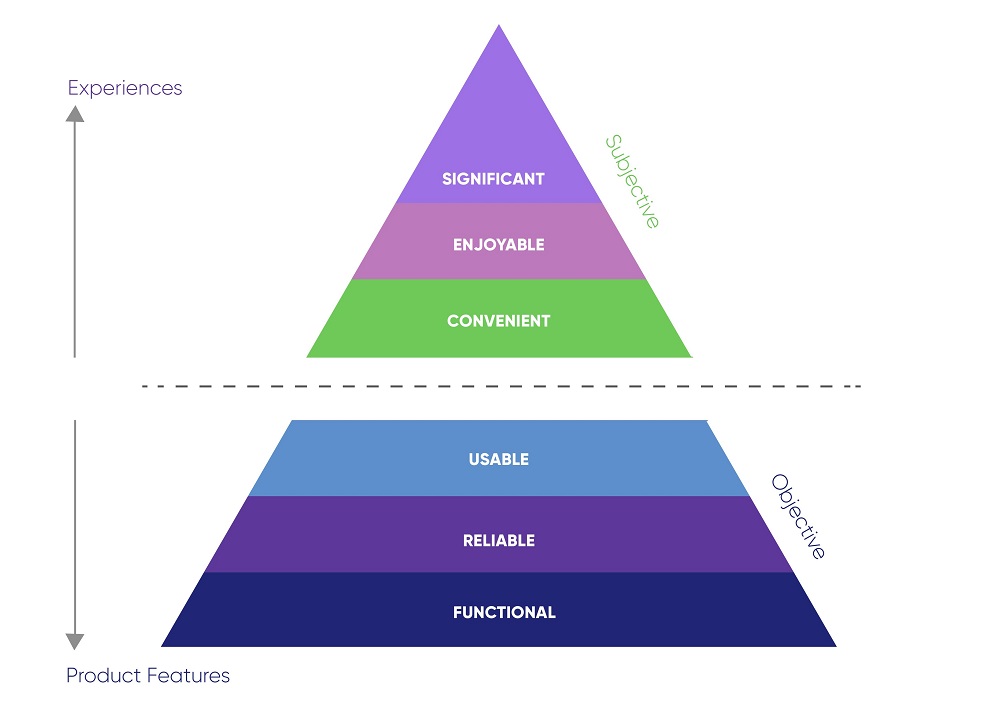
Pour cela, il faut tenir compte non seulement des composantes objectives d’un produit ou service (ses fonctionnalités, sa fiabilité, ses usages), mais également de ses aspects subjectifs, à savoir : la manière dont l’expérience est vécue par les utilisateurs (praticité, importance et plaisir procuré), et les émotions suscitées. La fameuse « pyramide UX » donne une vision claire de cette hiérarchie :

(Source : Technexia)
C’est pourquoi l’UX Design, en tant que méthodologie, est si complexe : en raison de sa pluridisciplinarité. Contrairement à ce que son nom laisse à penser, cette discipline ne se focalise pas exclusivement sur le design de l’interface, mais convoque aussi des domaines comme la conception et la production, la technologie, l’interactivité, la psychologie, la sociologie et la stratégie commerciale. Tout ce qui constitue la chaîne de valeur d’un produit ou service est intégré, à un moment ou un autre, au design de l’expérience utilisateur, de manière à créer une interaction idéale sur le plan de la technique, de l’usage et des émotions. En ce sens, l’UX Design englobe…
- le pourquoi (motivation, valeurs, perceptions),
- le quoi (fonctionnalités et utilisation),
- et le comment (accessibilité, esthétique).
Ce qui nous conduit à dissiper un quiproquo trop commun : le fait de confondre UX Design et UI Design.
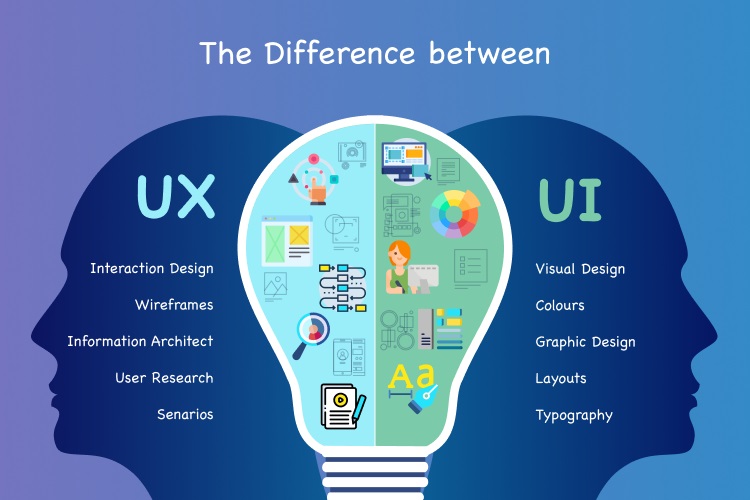
UX Design VS UI Design
La confusion s’explique aisément. Pas seulement en raison de l’homonymie, mais parce qu’on tend à croire que l’interface et l’expérience utilisateur sont une seule et même chose. C’est une méprise. Car ces deux champs, bien que liés, visent des buts différents : l’ « User Interface Design » s’occupe de ce que voit l’utilisateur lorsqu’il est confronté au produit ou au service, et non de l’usage qu’il peut en faire. Ce que montre bien cette infographie :

(Source : Celest Technologies)
On peut donc considérer l’UI Design comme une composante de l’UX Design, l’interface étant un levier permettant de créer des interactions et de susciter des émotions visuelles. Or il est essentiel que l’expérience utilisateur vienne avant l’interface, afin que celle-ci soit adaptée aux besoins des utilisateurs, plutôt que de chercher à tout prix à faire correspondre une interface existante avec les problématiques des clients.
On a l’habitude d’illustrer cette différence entre UX et UI en donnant l’exemple de la bouteille de Ketchup.

(Source : Graphilab)
Le principe est simple : la bouteille de gauche est un exemple d’interface de qualité, parce qu’elle est pensée pour être belle à voir, sans que l’utilisation entre en ligne de compte. Mais parce qu’elle nécessite qu’on la retourne et qu’on lui tape sur le derrière pour faire sortir le produit (au risque d’en mettre partout), elle s’avère peu pratique. La bouteille de droite, quant à elle, est donnée comme exemple d’expérience utilisateur positive, car conçue pour faciliter la prise en main et l’usage. Ce qui est vrai. Mais il y a une petite confusion : les deux bouteilles, dans leur apparence, sont des exemples d’UI puisqu’elles proposent toutes deux une interface spécifique. La différence, c’est que la seconde bouteille affiche une interface qui découle d’une réflexion poussée sur l’UX Design, en répondant à la question initiale : comment sortir le produit sans s’éclabousser ?
En somme, on pourrait dire que l’UI Design est ce que l’on voit du produit ou du service, et que l’UX Design recouvre l’ensemble du processus qui a permis d’aboutir à une interface optimale.
Comment offrir une expérience utilisateur optimale ? L’exemple d’un site web
L’UX Design s’applique à tous les produits et services. Toutefois, pour les besoins de cet article, nous allons nous intéresser aux applications digitales du concept, et plus spécifiquement à la conception d’un site web selon les exigences du « user-centered design ».
S’il n’est pas évident de définir ce qu’est une « bonne » expérience utilisateur pour un site web, il est facile, à l’inverse, de montrer ce qu’une « mauvaise » UX peut avoir comme conséquences concrètes sur la façon dont ledit site est utilisé par l’internaute.
Prenons l’exemple d’une plateforme e-commerce : le prospect souhaite acheter une paire de baskets pour le running, mais en l’absence de moteur de recherche il doit rejoindre lui-même la bonne catégorie. Sur la page des résultats, il constate qu’il est impossible de filtrer les produits : le voilà donc condamné à faire défiler tous les articles jusqu’à trouver celui qu’il l’intéresse. Une fois la paire idéale repérée, il l’ajoute au panier et s’attelle à la tâche de créer son compte – ce qui prend 20 minutes, compte tenu du nombre de champs à remplir. Et quand, enfin, le processus est terminé et qu’il est prêt à passer au paiement… ses chaussures ont disparu du panier !
Tout le monde sera d’accord pour affirmer qu’il s’agit là d’une expérience utilisateur négative, et que cette succession de camouflets découle directement d’un design UX mal pensé. Voyons comment y remédier.
Le processus d’UX Design
Appliquer l’UX Design à un site web en revient à anticiper l’utilisation qui en sera faite par les internautes, et de visualiser l’ensemble de leurs problématiques : parcours client, actions à réaliser pour aller d’un point à un autre, aisance de navigation, capacité à cliquer sur tels éléments présents sur telles pages… Ces problématiques doivent ensuite être traduites en fonctionnalités concrètes et en une interface adaptée.
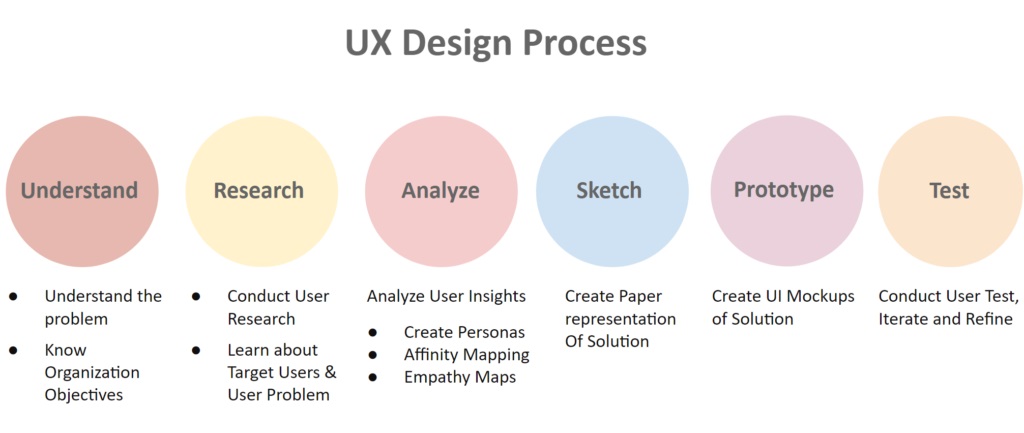
Le processus d’UX Design suit traditionnellement 6 étapes :

(Source : LinkedIn)
- La compréhension du(des) problème(s) que le site web cherche à résoudre.
- La recherche de l’expérience utilisateur optimale, qui vise à se mettre dans la tête des utilisateurs finaux et à comprendre pourquoi ils font ce qu’ils font.
- L’analyse des informations collectées autour du(des) problème(s) et la phase de réflexion quant aux solutions à apporter.
- La conception de l’architecture et de l’interface, toutes deux pensées pour répondre au(x) problème(s) soulevé(s) et pour s’adapter aux comportements des utilisateurs.
- La création d’un prototype du site web.
- La mise à l’épreuve du site par les utilisateurs, à travers une phase d’itérations visant à corriger les défauts identifiés avant la mise en ligne.
Les paramètres pour optimiser l’UX Design d’un site web
Bien que chaque site web soit différent (d’où l’utilité d’appliquer le processus détaillé ci-dessus), on peut désigner un certain nombre de paramètres d’UX Design à optimiser dans l’optique d’offrir une expérience utilisateur aussi bonne que possible aux internautes. Voici les principaux éléments à prendre en compte :

L’ergonomie
Le site web doit être pensé en fonction de l’utilisateur. C’est vrai du design (choix graphiques, couleurs, typographies, animations, images…) mais aussi de l’utilité du site, de son accessibilité et de sa capacité à donner satisfaction.
La hiérarchie des éléments dans la page, à elle seule, revêt une importance capitale : il faut aider les internautes à comprendre, d’un coup d’œil, quelles informations sont indispensables ou optionnelles – par le jeu des emplacements, des couleurs ou de la taille du texte, par exemple. À ce titre, il existe des normes de design (le placement du menu en haut de la page ou sur la gauche, le logo de l’enseigne cliquable et renvoyant vers la page d’accueil…) desquelles il est souhaitable de ne pas s’éloigner, de crainte de perdre les internautes habitués à certaines fonctionnalités.
En matière d’UX Design, l’ergonomie est aussi un levier d’efficacité : l’internaute doit pouvoir trouver ce qu’il cherche en faisant le moins d’efforts possible. Il faut garder en tête que la navigation n’est jamais une fin en soi, mais un moyen pour l’utilisateur d’atteindre son but (dénicher une information ou réaliser une action) : personne ne passe des heures sur un site web pour le seul plaisir d’aller d’une page à l’autre. L’UX Design intègre cette notion d’efficacité pour la matérialiser avec des outils simples, comme…
- l’accessibilité permanente du menu (de façon à pouvoir cliquer dessus à tout moment),
- la présence d’un moteur de recherche interne,
- le suivi du parcours de l’internaute sur le site (à l’aide d’un fil d’Ariane),
- le nombre d’étapes restantes avant de réaliser une action (par exemple, lors d’un achat, le nombre de pages à franchir pour valider l’opération),
- la catégorisation pertinente des contenus,
- la simplicité des processus (pour créer un compte, pour acheter un produit, pour recevoir un document…),
- le respect de la règle des trois clics (faire en sorte que l’internaute n’ait pas besoin de cliquer plus de trois fois en moyenne pour atteindre n’importe quelle page du site).
Ce design efficient suppose aussi de faire simple, d’aller à l’essentiel. Plutôt que de surcharger les pages en ajoutant des fonctionnalités, des animations et des pop-up, il est préférable de penser en termes de souplesse de navigation, de facilité d’accès aux contenus, et de compréhension optimale des informations contenues dans ces pages.
Les performances techniques
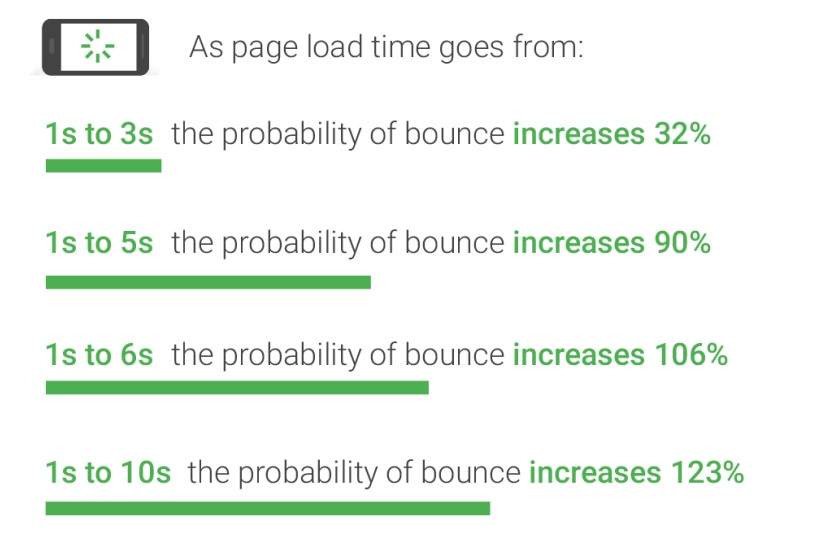
La qualité technique d’un site web est un paramètre majeur de l’UX Design, parce qu’il influe considérablement sur l’expérience utilisateur. Pour s’en convaincre, il suffit de considérer la question de la vitesse de chargement des pages : on sait que plus les délais d’affichage d’une page sont longs, plus le risque de voir l’internaute quitter le site augmente.

(Source : YoomWeb)
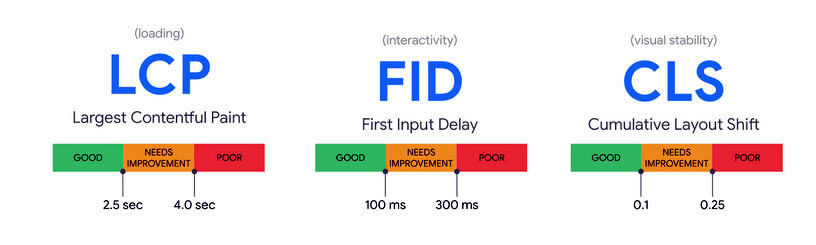
Ce n’est pas anodin : le temps de chargement a un impact négatif sur l’expérience vécue par l’utilisateur, dont le but (ne l’oublions pas) est d’accéder à un contenu ou de réaliser une action dans les meilleurs délais. Ce paramètre est si déterminant qu’il est pris en compte par Google pour le classement des pages, via des indicateurs techniques qui touchent à l’affichage des éléments dans la page, ou encore à la rapidité avec laquelle un internaute peut interagir avec ces éléments (c’est ce qu’on appelle les Core Web Vitals). Un travail d’optimisation sur la taille des images, sur le code ou sur les animations, permet d’améliorer nettement ces points.

Mais la dimension technique de l’UX Design ne s’arrête pas là. Un autre enjeu déterminant réside dans la capacité des pages à s’afficher rapidement et correctement sur l’ensemble des supports de navigation, donc à s’adapter aux différentes tailles d’écrans (sur desktop, mobile ou tablette).
Les éléments de réassurance
L’expérience utilisateur passe aussi par l’impression que se fait l’internaute d’un site web, en particulier par la confiance qu’il lui accorde. En ce sens, la crédibilité joue aussi un rôle dans l’UX Design, puisqu’elle peut influer sur le parcours client, notamment lorsqu’il s’agit de réaliser un achat ou de transmettre des données sensibles.
Quels sont ces éléments de réassurance ?
- le professionnalisme du design,
- la cohérence entre l’apparence du site et la notoriété (ou la nature) de l’entreprise,
- l’absence d’erreurs techniques,
- l’existence de pages qui permettent d’identifier l’entreprise (« à propos », « contact », « notre équipe »…),
- les mentions légales,
- les témoignages des clients ou des utilisateurs (la « preuve sociale »),
- la sécurisation des transactions (protocole HTTPS, paiement sécurisé, politique de retour avantageuse, etc.),
- la transparence (au niveau des produits, des services, des processus…),
- etc.
Les émotions
C’est l’aspect le plus difficile à définir – et donc à évaluer. L’UX Design intègre aussi une dimension émotionnelle puissante, qui doit concorder avec l’utilisation du site web. À peu près toutes les composantes de ce dernier jouent un rôle dans sa capacité à susciter (ou non) certaines émotions : le design, le choix des couleurs et des images, la tonalité des contenus (plus ou moins sérieux, légers, humoristiques…), la « voix » de la marque (formulations choisies, vocabulaire employé…), l’énonciation (selon qu’on s’adresse ou non au lecteur, en donnant du « vous » ou du « tu »…), et bien d’autres encore.
En outre, le degré de satisfaction apporté par une expérience utilisateur dépend aussi de la manière dont l’information est délivrée à l’internaute, donc de la qualité des contenus, mais aussi de la gestion des points de friction (comment lever les doutes de l’utilisateur pour qu’il ait envie d’aller au bout du parcours client).
C’est pourquoi l’UX Design suppose de bien connaître ses utilisateurs. Il est indispensable de s’appuyer sur des « buyer personas » bien construits, et d’analyser les comportements (via les analytics) pour comprendre comment les internautes pensent et quels objectifs ils cherchent à atteindre.

Pourquoi prêter autant d’importance à l’UX Design ?
Toutes ces considérations autour de l’UX Design et de la qualité de l’expérience utilisateur peuvent vous sembler abstraites. Or les conséquences d’une UX de mauvaise qualité sont, elles, très concrètes ! Elles peuvent…
- impacter la notoriété de votre entreprise ou de votre marque (et réduire la confiance que le public vous porte),
- augmenter votre taux de rebond (ce qui peut se répercuter sur le positionnement de vos pages dans les résultats des moteurs de recherche),
- pénaliser votre référencement naturel (pour des raisons techniques ou liées au comportement des internautes),
- limiter le taux de rétention des utilisateurs sur votre site (qui n’iront pas jusqu’au bout du parcours client),
- se répercuter sur vos taux de conversion, donc sur vos ventes,
- affecter votre stratégie de fidélisation.
Autant de raisons qui doivent vous pousser à réfléchir en termes d’UX Design dès la conception de votre site web (ou de votre application mobile, de votre logiciel, de votre produit…), et à mettre la notion d’expérience utilisateur au cœur de vos préoccupations. Après tout, n’est-ce pas l’utilisateur final que vous cherchez à satisfaire ?